Se você tem um site no wordpress com certeza já compartilhou um post nas redes sociais, nessas horas você pode ter notado que a imagem que apareceu de prévia não foi a que você selecionou como destaque e sim o cabeçalho do site ou outra imagem qualquer, nesses casos o que fazer.
Existem diversas maneiras de resolver, alguns preferem se aventurar nos códigos, outros preferem buscar plugins, nesse cenário mostro como alterar esse conteúdo sem precisar instalar nada, apenas com o próprio editor do wordpress você será capaz de alterar esses parâmetros padrões de compartilhamento.
No wordpress procure em seu menu administrativo por: Aparência > Editor de arquivos de tema
Nele, você precisa procurar uma página com o código </head> nela que iremos focar, geralmente o nome do arquivo que contém essa tag é o header.php.
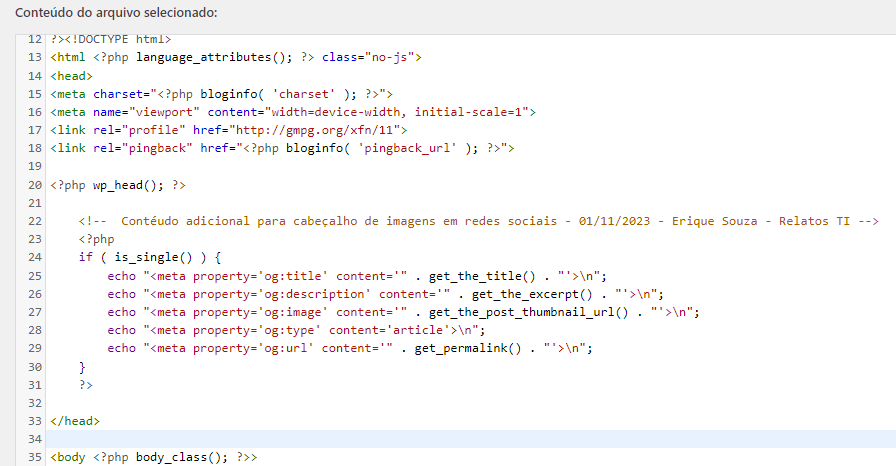
Uma vez localizado esse código, logo acima dele, copie e cole o conteúdo abaixo
<?php
if ( is_single() ) {
echo "<meta property='og:title' content='" . get_the_title() . "'>\n";
echo "<meta property='og:description' content='" . get_the_excerpt() . "'>\n";
echo "<meta property='og:image' content='" . get_the_post_thumbnail_url() . "'>\n";
echo "<meta property='og:type' content='article'>\n";
echo "<meta property='og:url' content='" . get_permalink() . "'>\n";
}
?>Code language: HTML, XML (xml)Ficará algo como:

Salve o arquivo logo em seguida, você pode adicionar um comentário como no exemplo acima para ficar como uma lembrança do que foi editado do arquivo original.
Entendendo o que essas novas tags estão fazendo:
A primeira coisa que precisamos entender é que esse treço de código:
if ( is_single()Faz referencia a todas as páginas únicas, no nosso caso todas as páginas de postagens, então esse novo código só será adicionado em páginas únicas e não em páginas globais como a home do site.
Os demais itens fazem uma adição no código para:
<strong>og:title</strong>: Título da Postagem
<strong>og:description</strong>: Descrição da Postagem
<strong>og:image</strong>: Imagem destacada da Postagem
<strong>og:type</strong>: Tipo da Postagem
<strong>og:url</strong>: Link permanente da Postagem
Existem várias outras tags que não estamos abordando aqui, porém fique a vontade para remover, complementar ou adicionar novas tags ao seu código, só lembre-se de deixar bem documentado o que está executando.Code language: HTML, XML (xml)Faça o teste, compartilhe um post, lembre-se se ainda não estiver funcionando, poderá ser o cache do seu navegador/provedor de internet, então lembre-se de esperar um período ou limpar todo o cache.
Espero que tenha ajudado, até a próxima!